こんにちは!
ビジネスオンライン化コーディネーターフナモリ・カズヒロ@facebookです。
以下のようなお悩みを頂きましたのでお答えします。
・ホームページ、ランディングページ、ブログなどのページのアクセス数は増えているけど望んでいるアクションが全くない
ここでいうアクションとは
・問い合わせ
・無料オファーのダウンロード
・商品の購入
などです。
これらのアクションがない原因はいろいろ考えられますが、ページの表示速度が遅いというのも一因です。
ページの表示が遅いと約50%のユーザーが読むのをやめて、そのページから離れてしまうと言われていますのでページの表示速度といってもあなどれません。
あなた自身も興味があってアクセスしたページが全然表示されなかったり、重かったりして他のページにいってしまった経験はありませんか。
僕は多々あります。
ページの表示速度が遅い原因は色々考えられますが、原因の一つでよくあるのが使っている画像が最適化されていない可能性があります。
画像が最適化されていないというのは、画像の容量が大きいままサイトにアップロードしてしまっているということです。
容量が大きければ大きいほど画像を表示するまでに時間がかかるので、その結果、ページの表示速度が下がります。
またページの表示速度を改善することはSEO対策にもなるんです。
グーグルとしてもパフォーマンスが良いサイトと悪いサイトだったら良いサイトを上位に表示させたいですもんね。
そこで今日は誰でもサイトにアップロードするだけで画像最適化、圧縮ができる方法について解説します。


最適化の方法ですがグーグルが提供しているSquooshというツールを使います。
細かい技術的内容はさておき、どれくらい圧縮されるか試してみましょう
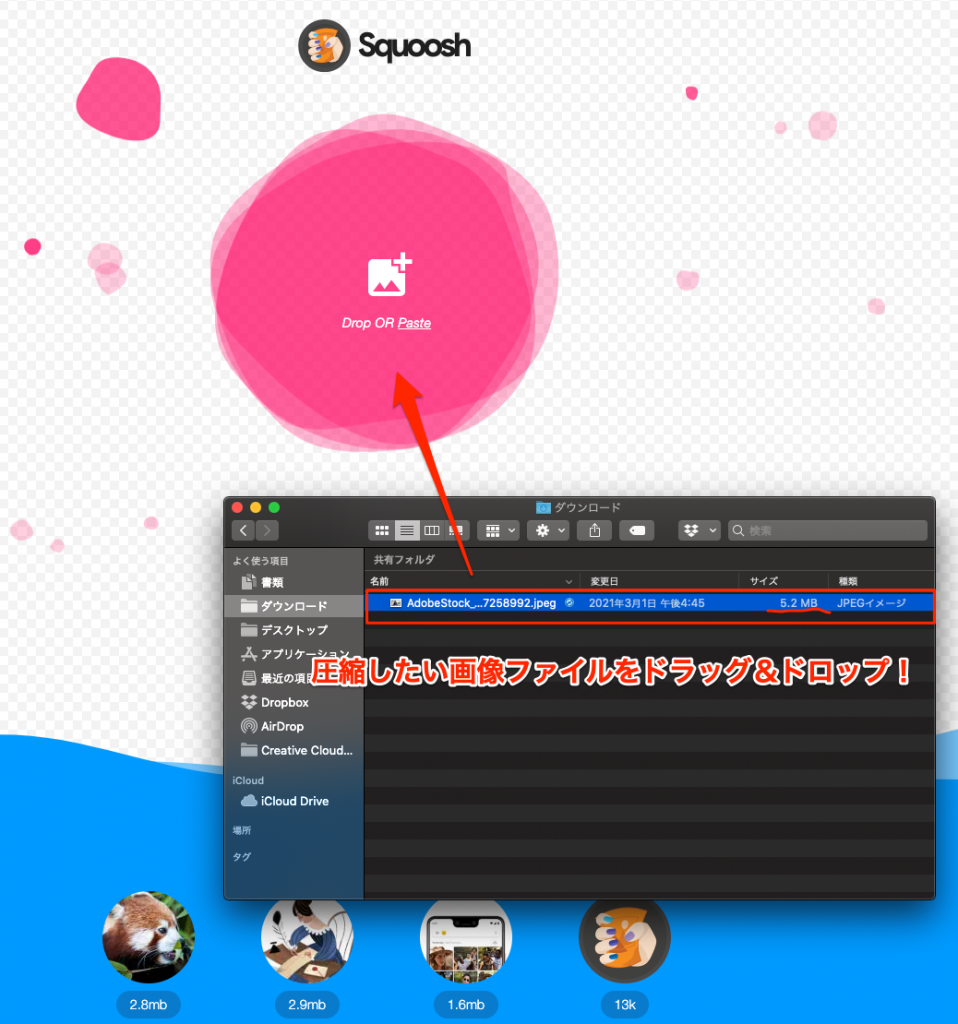
以下のURLにアクセスします。
https://squoosh.app
圧縮したい画像をドラッグ&ドロップします。
ここでは5メガの画像ファイルがどうなるか見ていきましょう。

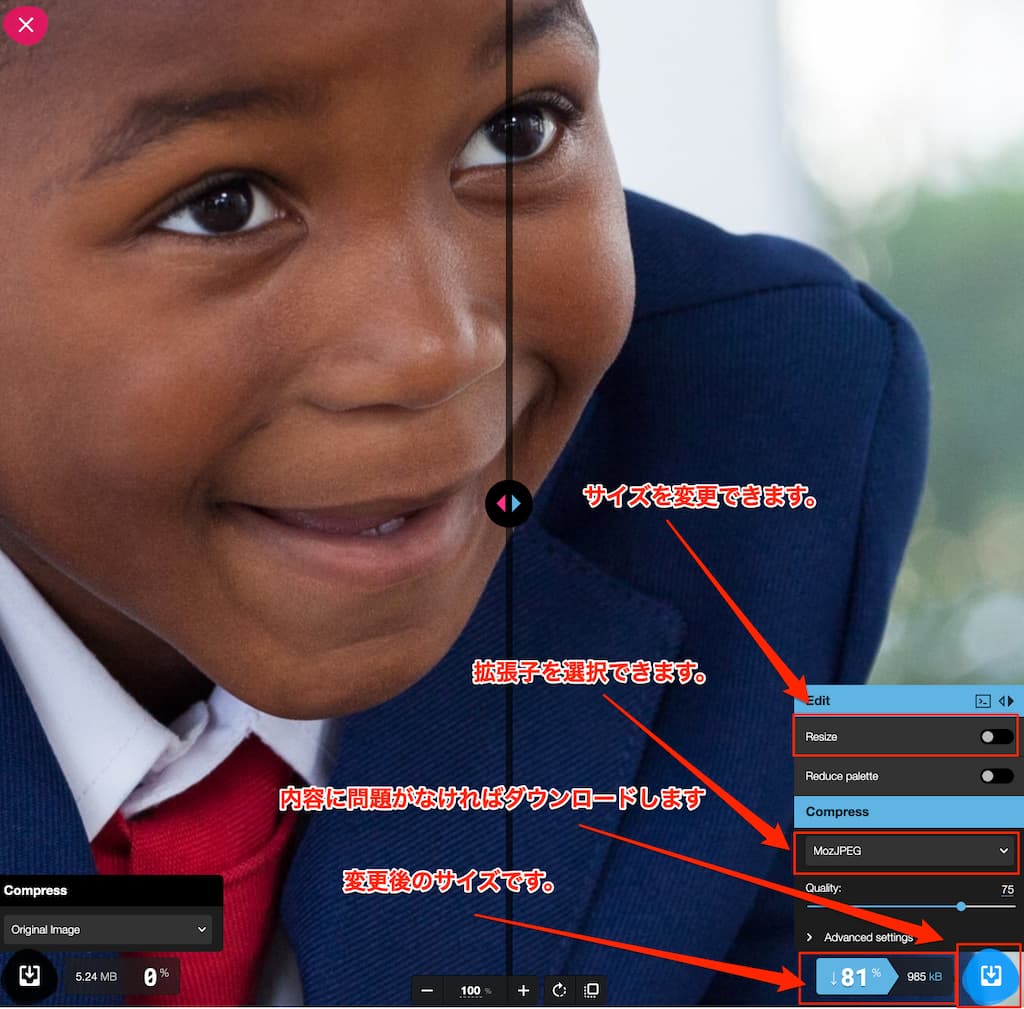
画像ファイルをアップロードすると勝手に(自動で)圧縮されます。

拡張子も色々選択できますが、デフォルトのMozJPEGで問題ありません。
高画質のまま画像を圧縮できる拡張子と捉えておいてOKです。
なんと上の画像の変更後のサイズを見てもらうと元の5メガバイトから985キロバイトに!
約5分の1の容量になってしまいました。
しかもご覧の通り、画面の左側は圧縮前画像、右側は圧縮後の画像なのですが、あまり変わってないですよね。
どうでしょうか?
僕の目ではあまり変わっていないように見えます(笑)
圧縮後の内容に問題がなければ右下のボタンを押せば圧縮した画像ファイルが手に入ります。
ページの表示が重いかなと感じられる場合には、現在のサイトのメガバイト級の画像を、このsquooshを使って最適化した画像に置き換えてみてください。
今日も最後までお読みいただきありがとうございました。
本ブログの内容など、ご不明点があればお気軽にお問い合わせください。
WEB集客の仕組み化や自動化などビジネスのオンライン化についての最新情報を発信していますので、あなたの愛用しているSNSから是非フォローお願いします!

